이 글은 MacOS를 기준으로 작성되었습니다.
○ 패키지와 패키지 매니저
리눅스에서 패키지는 포장된 상품 패키지 매니저는 온라인 쇼핑몰
여러 파일을 담고있는 하나의 파일이 패키지
패키지의 구성
- 프로그램 파일
- 프로그램 설치 파일
- 프로그램 설치 설명서
- 프로그램에 대한 정보를 담은 파일
패키지에는 프로그램을 설치하기 위한 다른 프로그램 설치 파일 정보도 포함
MAC 패키지 매니저 : Homebrew
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
애플 실리콘(M1) 사용 시 주의사항
기존 인텔 칩과 다른 ARM 아키텍처 사용하므로 인텔 칩 기준으로 만들어진 프로그램은 호환하지 않을 수 있음
→ 해결: 에뮬레이션 환경 Rosetta 설치
softwareupdate --install-rosetta
※ 현재 사용중인 프로세서(칩셋) 확인 명령어
uname -p
☞ arm : M1 칩셋
brew 명령어 전에 arch -x86_64 붙여줘야 함
arch -x86_64 brew install 설치할프로그램
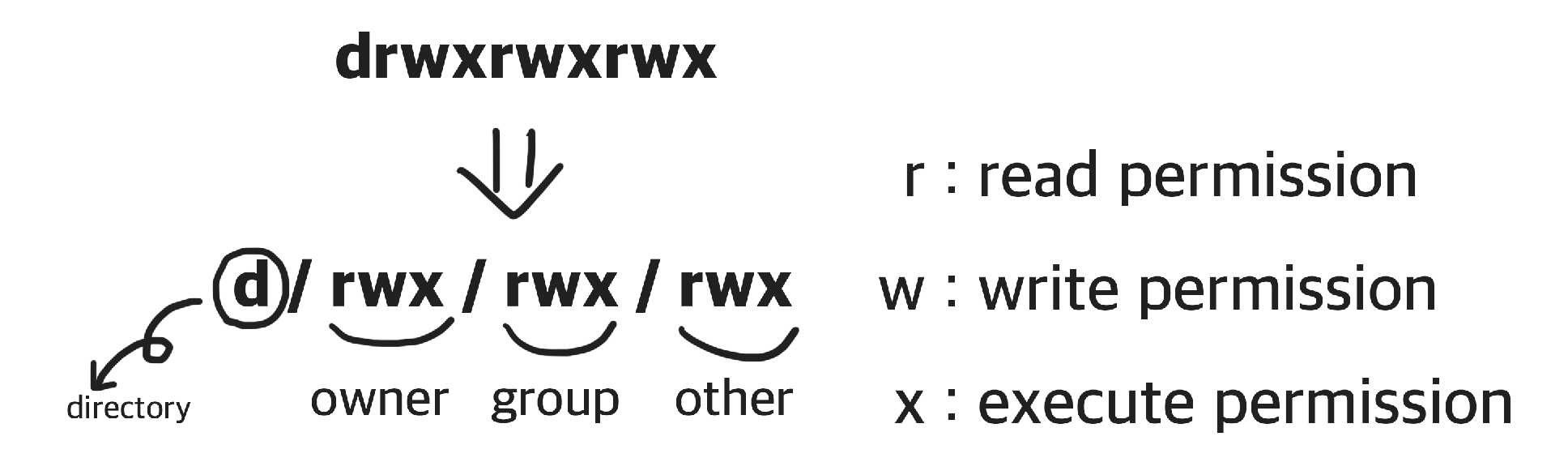
○ Read, Write, Execute 권한

프롬프트에 ls -l 입력했을 때
▷ -rw-r--r-- : -는 not directory라는 의미, 파일
▷ drwxr-xr-x : d는 directory라는 의미, 폴더
▷ 첫글자 뒤에 이어지는 r, w, x는 각각 읽기 권한(read permission), 쓰기 권한(write permission), 실행 권한(excute permission)
▷ 3번에 걸쳐 나타나는 이유? 순서대로 사용자와 그룹, 나머지에 대한 권한 표시
user, group, other
▷ user : 파일의 소유자, 파일을 만든 사람이 소유자가 됨
▷ group : 여러 명의 user 포함 가능, 그룹에 속한 모든 유저는 파일에 대한 동일한 권한 가짐, 많은 사람이 파일에 엑세스 해야 하는 프로젝트에서 여러명을 그룹에 추가하여 권한 한번에 할당
▷ other : 파일에 대한 엑세스 권한이 있는 다른 user, 파일을 만들지 않은 모든 유저, global 권한 설정
chmod 명령어
- 읽기, 쓰기, 실행 권한을 변경하는 명령어
- 로그인한 사용자와 소유자가 같을 경우에 chmod로 권한을 변경할 수 있음
- 소유자가 다를 경우엔 sudo 명령어를 통해 권한 변경
변경하는 방법 (Symbolic method, Absolute form)
- Symbolic method
u/g/o +(add access)/-(remove access)/ =(set exact acess) r/w/x
a: all
| Access class | Operator | Access Type |
| u (user) | + (권한 주기) | r (읽기) |
| g (group) | - (권한 뺏기) | w (쓰기) |
| o (other) | = (권한 지정) | x (실행) |
| a (all: u, g, o) |
ex)
chmod g-w filename
☞ group 의 write 권한 뺏기
- Absolute form
- 숫자 7까지 나타내는 3bits 의 합으로 표기
- r : 4, w : 2, x : 1
- 만약에 user는 rwx 를 group는 rw-, other는 r--x 로 권한 변경
- 숫자의 합을 user, group, other 순으로 입력
- chmod 765 hello.java
ex)
chmod 751 filename
☞ user : 4+2+1 ( 모든 권한 부여 ), group : 4 ( 읽기, 실행 권한 부여 ), other ( 실행 권한만 부여 )
○ 환경변수
프로그램 동작에 영향을 미치는 동적인 값들의 모임
스마트폰에서 환경설정으로 시스템을 세팅하는 것과 마찬가지로 환경변수를 설정해서 프로그램이 동작하는 환경을 설정함
지역 환경변수와 전역 환경변수
지역 환경변수: 생성한 특정 사용자만 사용할 수 있음
전역 환경변수: 모든 사용자가 사용할 수 있는 환경변수, 명령어 export 사용해서 새로운 환경변수 추가
[환경 변수 이름]='변수값'
등호 앞뒤에 공백이 없어야함
저장하고자 하는 변수에 공백 존재할 시 값 전체를 따옴표로 감싸주어야함
▶ 환경변수의 값 확인하기
echo 명령어로 확인
echo $환경변수
환경변수 앞에 달러표시($) -> 터미널에 뒤의 문자열이 환경변수라고 전달
환경변수 영구 적용하기
영구히 적용하면 터미널을 닫거나 재부팅해도 환경변수가 저장되어 있음
- 지역 환경변수 영구 적용하기
nano .zshrc 입력하여 편집창 열기
→ ^V (next page)로 마지막 페이지로 이동한 다음 설정하고자 하는 환경변수 작성하고 저장
ex) export LOCAL_EXPERIMENTAL_VARIABLE="This is local experimental variable"
→ source .zshrc 입력하여 변경 내용 저장
→ 출력: echo $LOCAL_EXPERIMENTAL_VARIABLE
참고) source 명령어 : 스크립트 파일을 수정한 후 수정된 값을 바로 적용하기 위해 사용하는 명령어
- 전역 환경변수 영구 적용하기
1. 변경하고자 하는 파일의 권한 수정(sudo chmod )
2. 파일 편집기로 들어가서 export [전역환경변수이름]=환경변수값 입력
3. source [파일이름] 입력하여 변경 내용 저장
4. 출력 (echo)
- 생성된 환경변수의 목록으로 확인하기
export 명령어
운영체제 내에 이미 설정되어있는 환경변수와 export 명령어로 설정한 환경변수를 목록으로 확인할 수 있음
- Windows 운영체제에서는 환경변수를 영구적으로만 설정할 수 있음
한번 설정해두면 사용자가 삭제하기 전까지 사라지지 않음
참고) 파일이 클 때 cat 명령어 대신 쓰는 명령어
cat 명령어는 항상 파일 안의 전체 내용을 출력하기 때문에 파일 용량이 크면 잘려서 나오는 등의 문제가 있음
cat 대신 부분만 보여주는 명령어 사용
1. head
파일의 지정한 만큼의 앞부분만 출력
텍스트 기반은 내용을 보여주지만 binary로 된 파일은 알 수 없는 문자로 출력됨
head [-n lines / -c bytes] [file]
head [파일명] : 앞에서 부터 10행만 보여줌
head -n 100 [파일명] : 앞에서 부터 100행(라인)까지 보여줌
head -100 [파일명 ]: 위와 동일
head -c 100 [파일명] : 앞에서 부터 100byte의 내용만 보요줌
head -100 [파일명] > 저장할파일명 : 출력되는 파일의 내용을 추출해서 저장
2. tail
head 와는 반대로 마지막 행을 기준으로 지정한 만큼 출력
리눅스에서 오류나 파일 로그를 실시간으로 확인할 때 매우 유용하게 사용됨
tail [옵션] [파일] : 지정한 행까지 출력할 때는 옵션 -n 사용 / 특정 행 부터 마지막 행ㄲ까지 출력하고 싶을 때는 +사용 / 바이트 기준으로 할 때는 -c / 실시간으로 모니터링 할 경우 -f
tail [파일] : 파일의 끝에서부터 10행만 보여줌
3. more
파일을 읽어 화면에 화면 단위로 출력
more [파일명]
왼쪽 하단에 출력한 내용이 전체의 몇 % 인지를 표시
엔터 키를 입력하면 한 줄씩 출력
스페이스 바를 입력하면 한 화면씩 출력
4. less
less는 한 번에 보여지는 만큼만 읽어서 출력
less [파일명]
엔터 키를 입력하면 한 줄씩 출력
스페이스 바를 입력하면 한 화면씩 출력
방향키로 페이지 이동 가능
'TIL(Today I Learned)' 카테고리의 다른 글
| 5/4 (수) JAVA 기초 (0) | 2022.05.05 |
|---|---|
| 5/3 (화) Git 기초 (0) | 2022.05.04 |
| 5/2 (월) Linux 기초 (0) | 2022.05.02 |
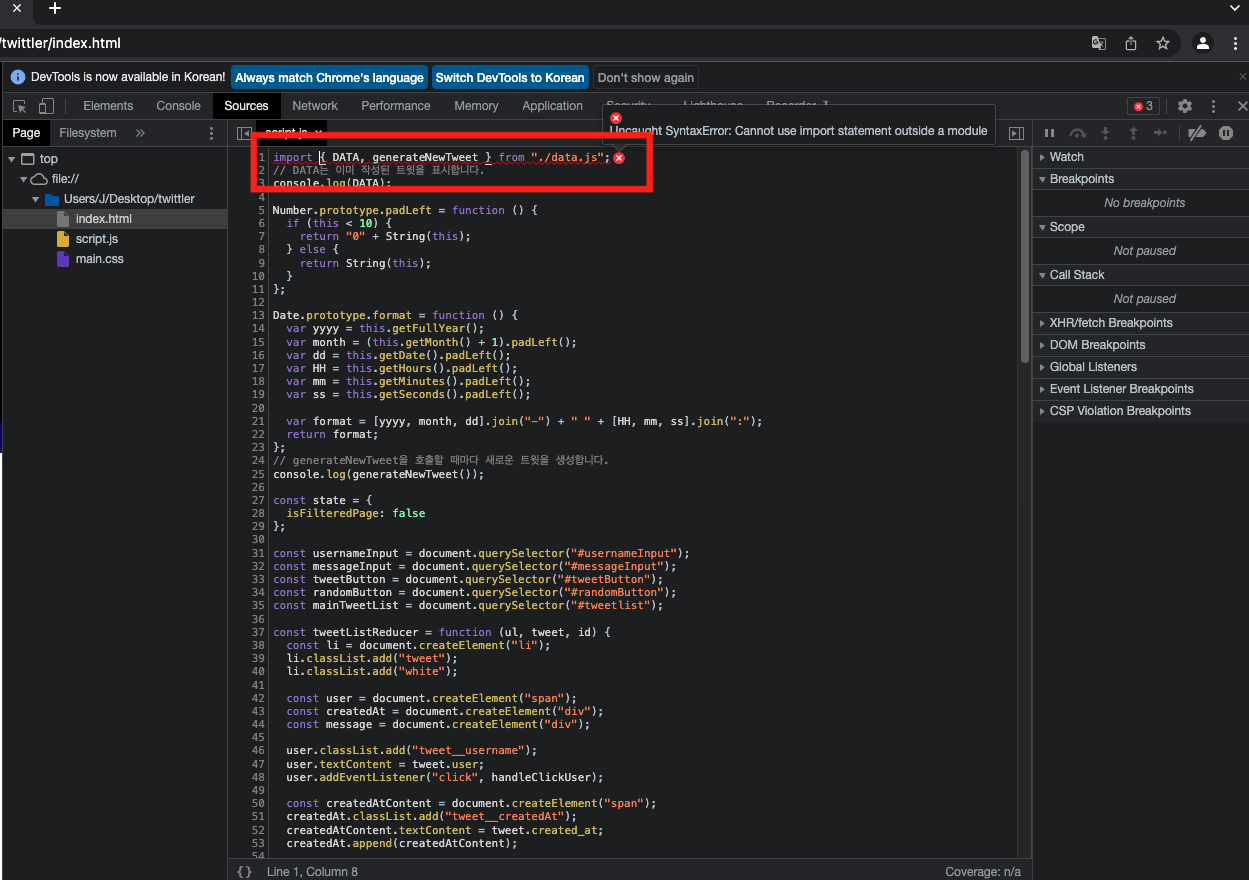
| 4/29 (금) 페어 프로그래밍 회고 / 트위틀러 목업(Twittler Mockup) 만들기 (2) | 2022.04.29 |
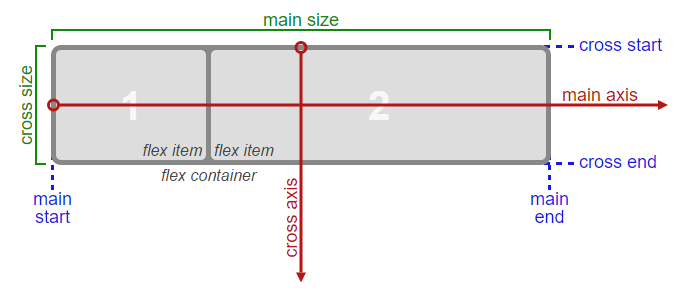
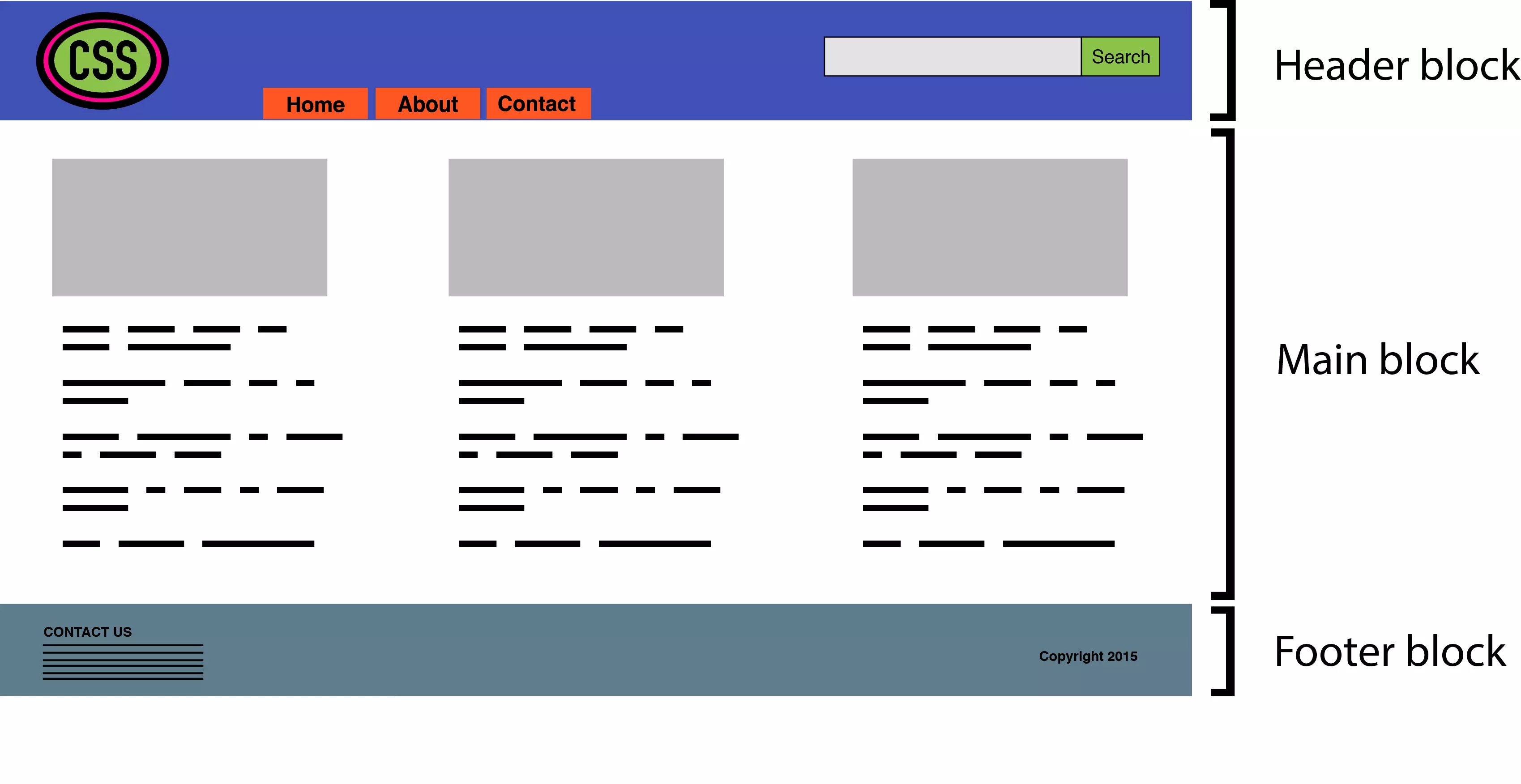
| 4/28 (목) 페이지 레이아웃 / FlexBox (0) | 2022.04.28 |