오늘 처음으로 페어 프로그래밍이란 것을 해보았다.
프로그래밍 목표는 Twittler Mockup 사이트 만들기 였다.
트위틀러는 트위터와 비슷한 클론 페이지를 만드는 예제이고
목업(Mockup)은 대부분의 산업에서 실물크기의 모형을 말하는데
웹, 앱 프로그래밍에서는 실제 페이지와 동일한 모양으로 구현하는 것이다.
페어 프로그래밍을 진행하는 방식은 두명 혹은 세명이 있으면 한명이 드라이버를 하고 나머지가 네비게이터를 하는 방식으로 진행한다. 드라이버는 화면을 공유하면서 직접 코드를 입력하면서 나무를 보는 역할이고 네비게이터는 드라이버에게 코딩 방향을 제시하고 전체적인 숲을 보는 역할이다.
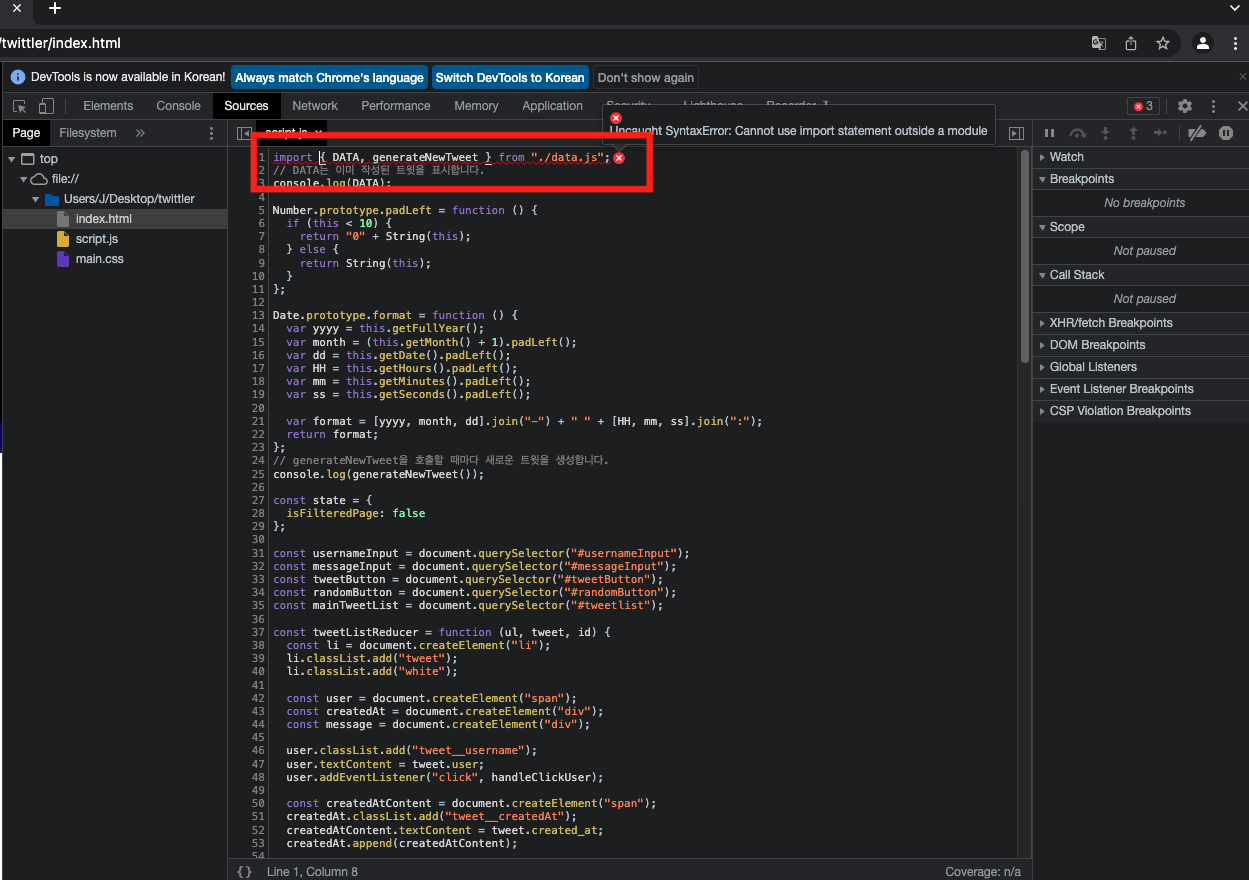
프로그래밍을 코드샌드박스라는 플랫폼에서 진행했는데 중간에 자바스크립트에 있는 데이터가 연결이 안되서 하단 부분 데이터가 전부 날라가는 문제가 생겼었다.
게다가 실행 창이 반영이 잘 안되는 것 같아 VSCode로 옮겨가서 하려니까 이번엔 자바스크립트 파일에서 모듈 오류가 났었다.
해당 오류 때문에 데이터가 들어있는 자바스크립트와 연결이 제대로 되지 않아 데이터가 화면에 나오질 않았다...

자바스크립트는 이미 코딩이 된 완성본을 받아서 한거고 나와 페어 모두 자바스크립트는 처음이라서 바로 해결하지 못하고 각자 찾아보기로 하였다. 알 수없는 오류에 좀 당황했지만 페어가 침착한 분이라 차분하게 생각할 수 있었다.
구글링을 해보니까 어느정도 자바스크립트에 대한 이해없이 바로 해결할 수 있는 문제는 아닌 것 같아 불편하더라도 코드샌드박스 홈페이지에서 할 수 밖에 없을 것 같았다. 코드를 복사해서 코드샌드박스를 새로 불러와서 붙여넣기하니까 다행히 정상적으로 작동했다. 페어는 flexbox 속성을 가진 태그에 자바스크립트를 불러오는 태그가 들어가서 그런 것 같다고 하였는데 정확하게 왜 그런진 모르겠다.
그래도 다시 정상적으로 코드가 돌아가서 시간안에 괜찮은 결과물을 완성할 수 있었다.
지금까지는 혼자 코딩하다가 다른 사람과 같이 프로젝트를 진행해보니까 내 약점과 강점이 보였다.
결과물을 자랑하는 시간도 가졌는데 우린 바로 당당하게 자랑할 수 있었다.
다 만들었을 때 그 보람과 뿌듯함은 굉장했고 페어에게 정말 감사했다 ! 😆
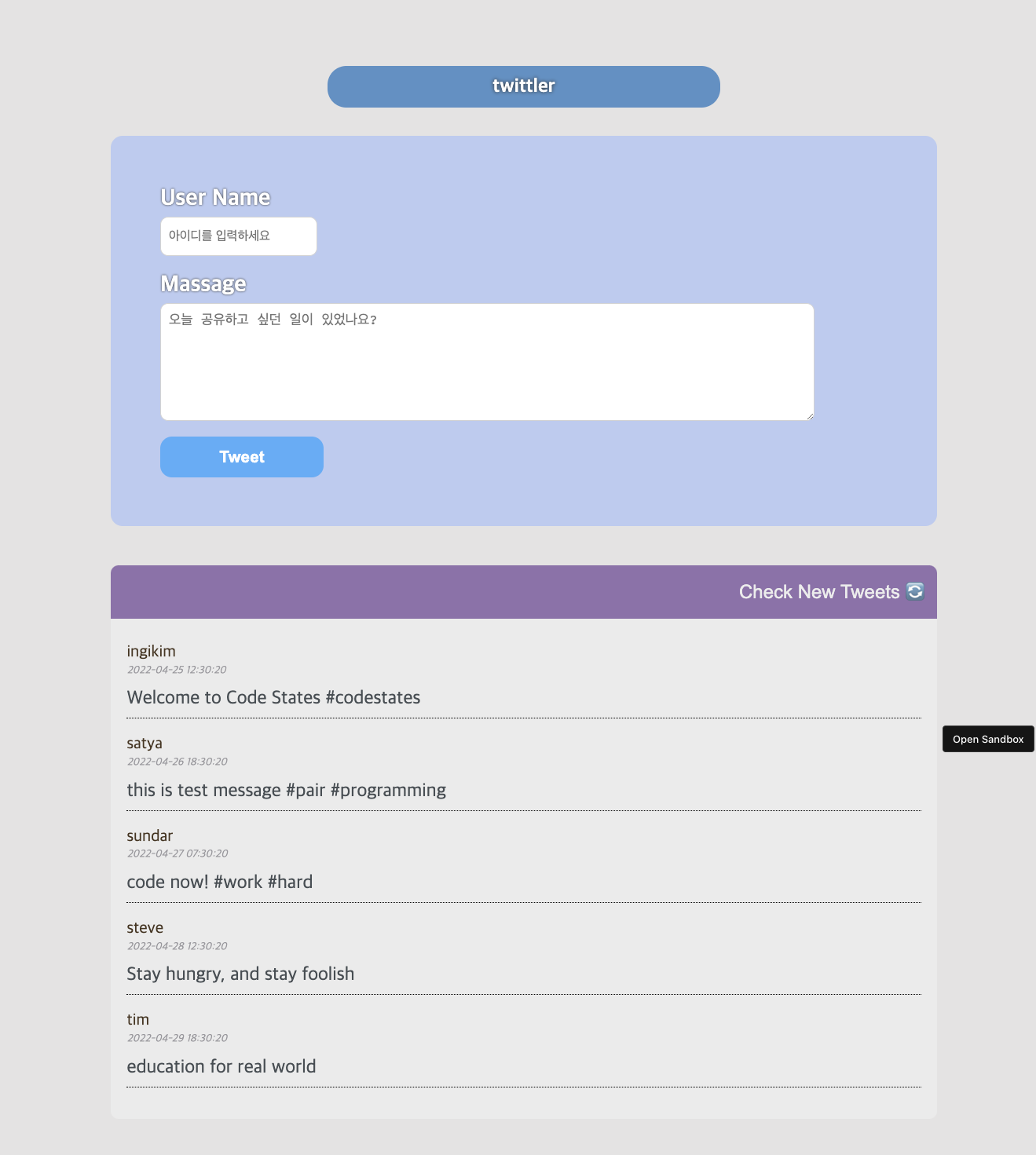
↓↓↓↓↓↓↓↓↓↓ 완성본 ↓↓↓↓↓↓↓↓↓↓↓↓

twittler
ic12jb.csb.app
'TIL(Today I Learned)' 카테고리의 다른 글
| 5/2 (월) Linux 기초2 (0) | 2022.05.03 |
|---|---|
| 5/2 (월) Linux 기초 (0) | 2022.05.02 |
| 4/28 (목) 페이지 레이아웃 / FlexBox (0) | 2022.04.28 |
| 4/27 (수) CSS 기초 (0) | 2022.04.28 |
| 4/27 (수) HTML 기초 (0) | 2022.04.27 |