이번에 공부를 시작하면서 맥북을 사기 전까지 나는 맥 OS를 접해본 적이 없었다.
그래서 처음 맥북을 써보면서 복붙부터 모든 기능을 검색해가면서 쓰고있었는데
어제 갑자기 바탕화면에 사이트 바로가기를 만들고 싶어졌다.
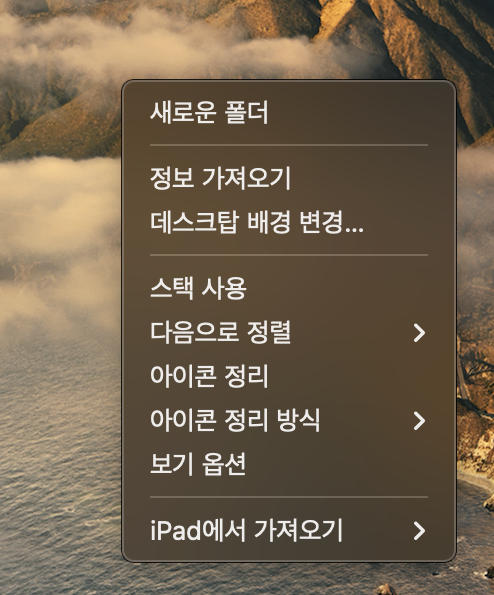
그래서 먼저는 윈도우 처럼 될 줄 알고 바탕화면에서 마우스 우클릭을 시도해보았다.
그런데...
바로가기 새로만들기가 없다..!

나중에도 필요할 것 같아서 구글링을 해봤는데
크게 두가지 방법이 있었다.
1. 사이트 주소 드래그 하기
첫번째 방법이 쉽고 간편하다.
바탕화면에 바로가기를 만들고 싶은 사이트의 주소창을 드래그 하면된다.
드래그 앤 드롭이 맥OS가 직관적이고 편리하게 만드는 기능 중 하나이다.
원하는 사이트 주소창 선택이 안되면 한번 클릭하고 Command + A를 누르면 주소가 전체 선택된다.
그 상태에서 마우스로 클릭하고 드래그해서 바탕화면이나 원하는 폴더에서 놓기만 하면 된다.

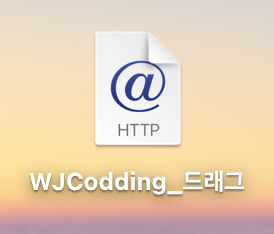
그러면 위 그림처럼 사이트 바로가기가 생긴다.
아이콘이 기본 아이콘이라 별로라면 아이콘도 바꿔주면 된다.
나는 기본 아이콘이 맘에 들지 않아 사진으로 교체하려고 했다.
< 아이콘 바꾸는 방법 >
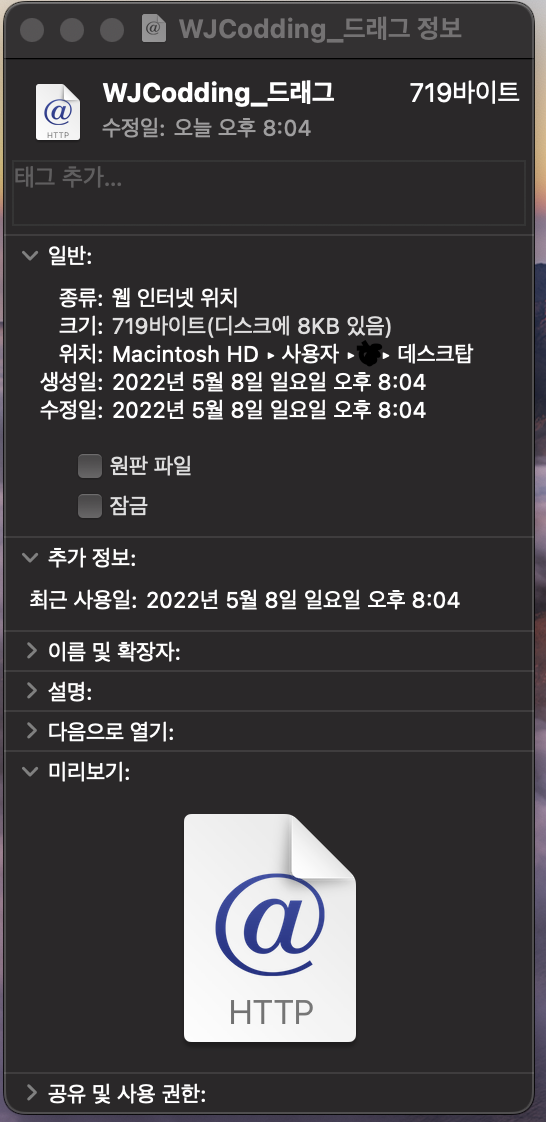
마우스 우클릭 → 정보 가져오기를 누른다.

이 창에 원하는 사이트의 아이콘을 드래그해서 놓으면 된다.
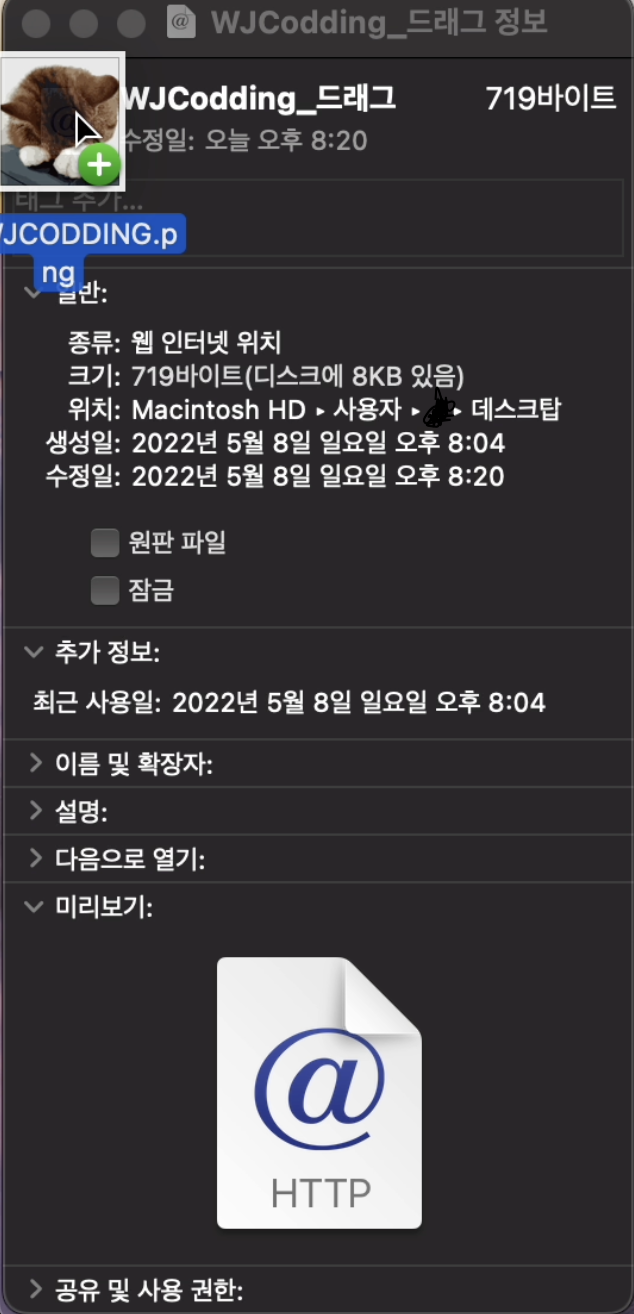
나는 원하는 이미지가 로컬 폴더에 있어서 원하는 이미지 파일을 드래그했다.

드래그하고 원래 아이콘에 가져다 대면 위에 사진처럼 초록색 플러스가 생긴다!
초록색 플러스가 생겼을 때 놓으면 된다.
그러면 아이콘도 원하는 이미지로 바뀐다!

2. Automator 를 이용해서 바로가기 만들기
두 번째 방법은 첫 번째 보다는 꽤 복잡한 방법이다.
바로가기를 앱처럼 만들어서 Spotlight에서 검색해서 쓰거나 원하는 폴더마다 넣어주고 싶을 때 이 방법을 사용하면 된다.
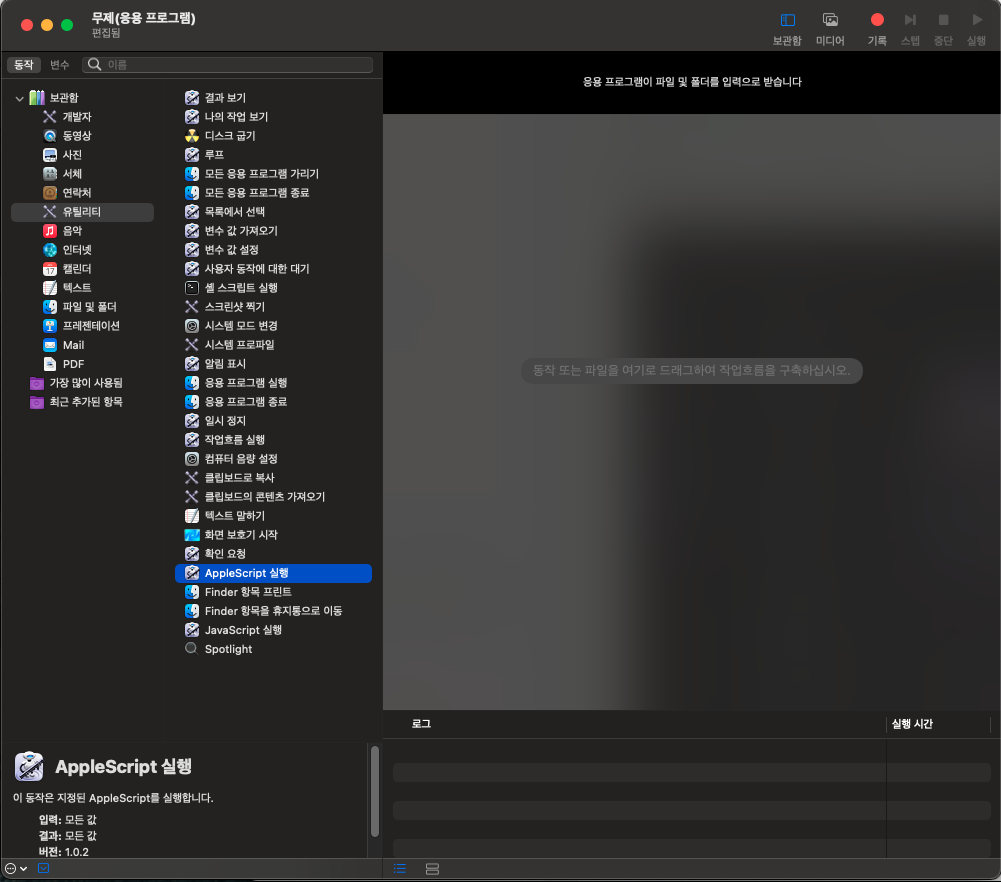
Spotlight에서 automator를 검색해서 들어간다.

들어가서 '유틸리티'를 클릭하고 'AppleScript 실행'을 클릭한다.
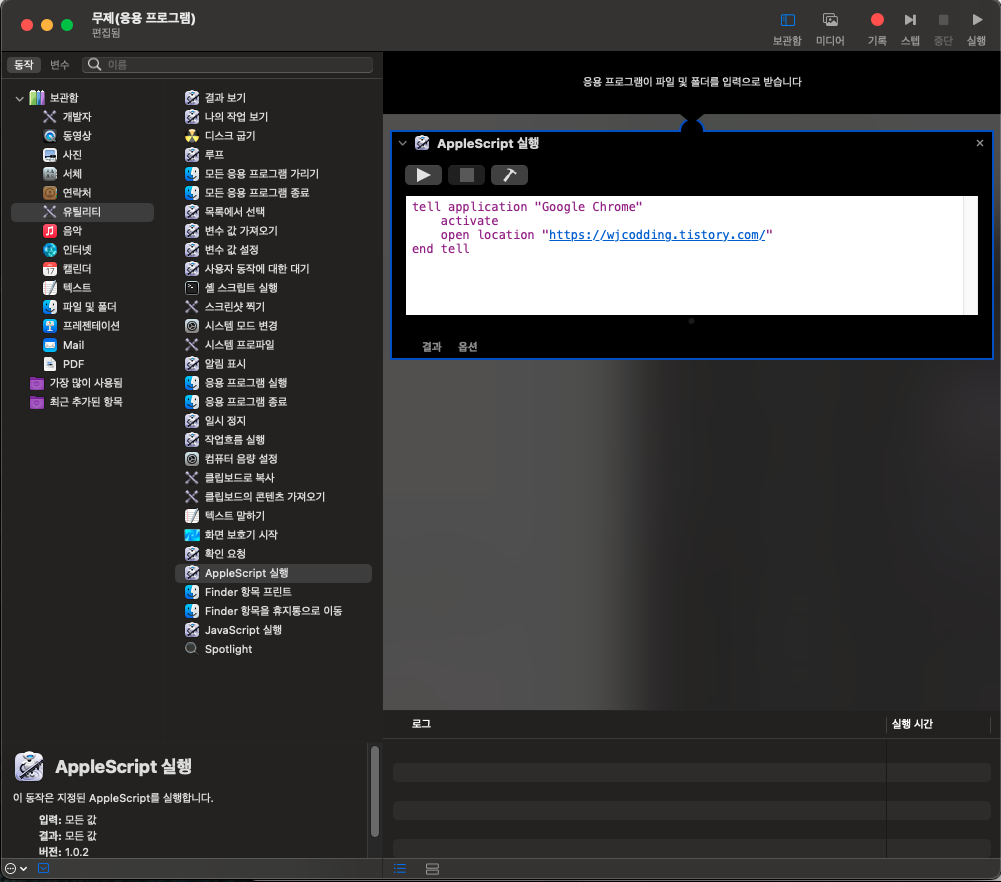
그리고 스크립트가 생성되면 아래 처럼 작성하면 된다.
tell application "Google Chrome"
activate
open location " "
end tell'Google Chrome' 이라고 작성한 부분은 사파리로 열고 싶다면 'Safari' 또는 다른 브라우저 앱 이름을 써주면 된다.
그리고 open location " " 따옴표 안에 바로가기를 만들고 싶은 사이트 주소를 붙여넣으면 된다.

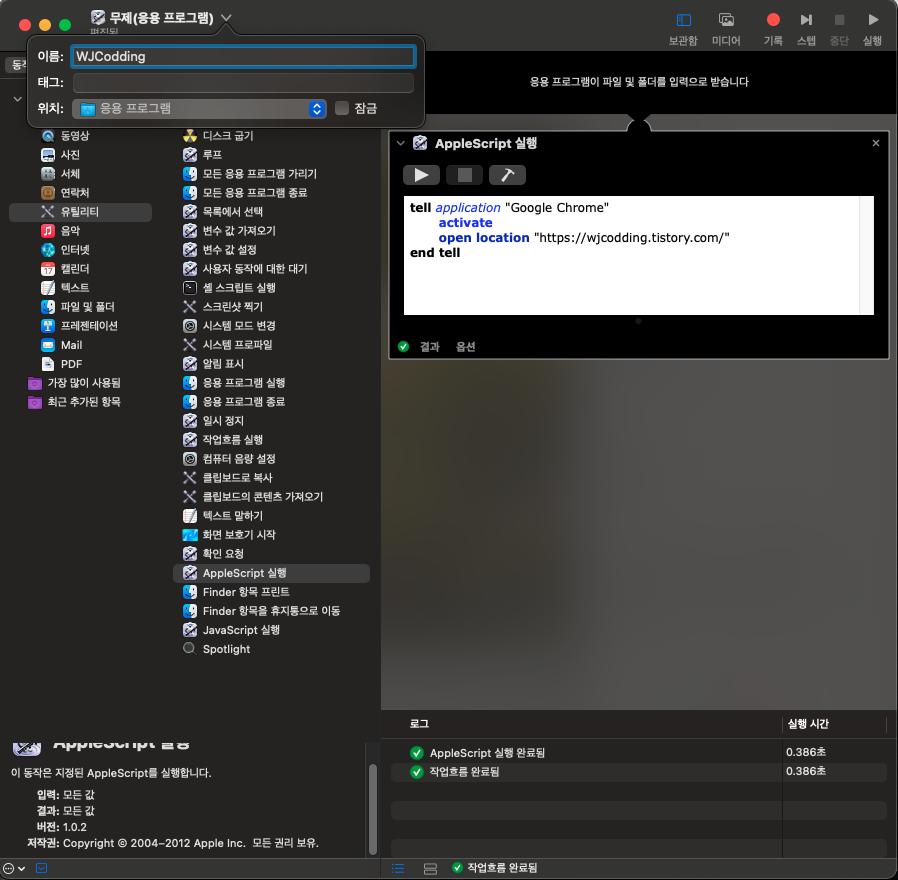
이제 이름을 지정하고 위치를 '응용 프로그램' 폴더에 넣어주고 저장하면 바로가기 앱이 생성된다!

앱 아이콘 바꾸는 방법은 첫 번째 방법 아래에 작성한 방법과 똑같이 하면 된다.
이제 Finder를 켜서 응용프로그램 폴더에서 방금 만든 앱을 바탕화면에 드래그만 해주면 완성이다~!
여기까지 긴 글 봐주셔서 감사합니다. 🙃
좋은 하루되세요.
'MAC OS' 카테고리의 다른 글
| [MAC] 열려있는 포트 확인 / 닫기 (0) | 2022.08.09 |
|---|---|
| MAC 쓸만한 터미널 명령어 정리 (0) | 2022.04.26 |